Published: 7:18 PM
Kali ini kita akan belajar membuat project android yaitu untuk mencari Luas Bujursangkar dengan memasukkan nilai sisi bujursangkar. Project ini dibuat dengan menggunakan Eclipse yang sudah diinstall ADT dan SDK android.
Yang harus dipersiapkan sebelum membuat project ini :
Membuat Project AndroidUntuk membuat project android, jalankan Eclipse dan lakukan perintah:
Merancang Layout
Contoh layout yang akan dibuat pada project ini :
Langkah-langkah membuat layout:
Yang harus dipersiapkan sebelum membuat project ini :
- Install Java (JDK)
- Install Eclipse
- Install ADT pada Eclipse
- Install SDK Android pada Eclipse
- Siapkan Emulator (AVD)
Membuat Project AndroidUntuk membuat project android, jalankan Eclipse dan lakukan perintah:
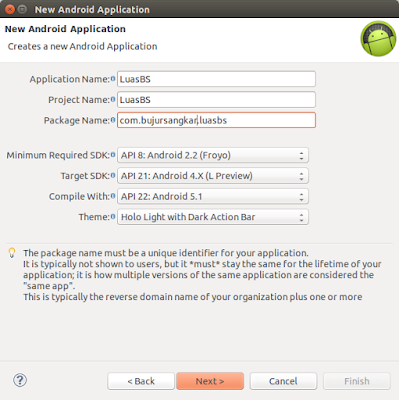
- File – New – Other – Android Application Project
- Memberi nama aplikasi, nama projek, nama package dan menentukan minimal SDK, Target SDK, Compile, Theme, Next
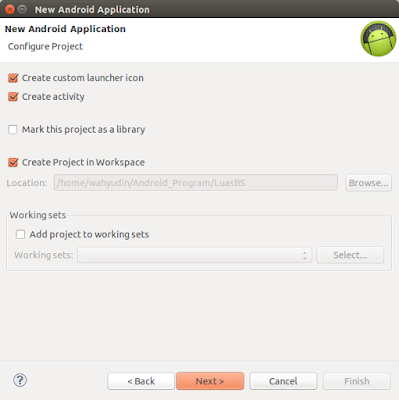
- Next
- Siapkan foto untuk dijadikan icon project android, Next
- Blank Aktivity, Next
- Memberi nama Activity dan Layout, Finish
- Hasil project android yang dibuat.
Merancang Layout
Contoh layout yang akan dibuat pada project ini :
Langkah-langkah membuat layout:
- Merubah resources
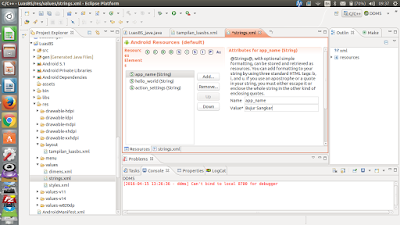
- Klik folder res - folder value – strings.xml
- Merubah app_name (string), value: LuasBS diganti Bujur Sangkar
- Menanbah resources strings
- Klik folder res - folder value – strings.xml – Add
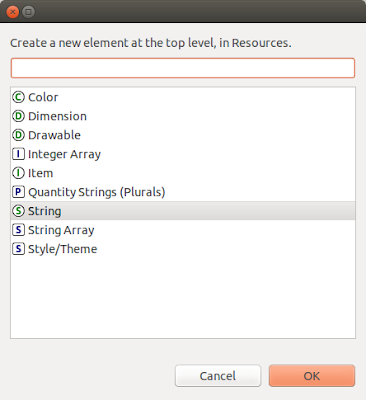
- Pilih String – OK
- nama string : project dan isi string / value : Luas Bujursangkar. (Name project dan value* Luas Bujursangkar), simpan project android ( File – Save).
- Lakukan hal yang sama untuk menambah string: input – Masukan Sisi Bujursangkar:, proses – Hitung Luas, output – Luas Bujursangkar, hasil - = sisi x sisi.
- Menambah resources color
- Klik folder res - folder value – strings.xml – Add
- Pilih Color – OK
- nama color : biru dan kode color / value : #0000FF . (Name biru dan value* #0000FF), simpan project android ( File – Save).
- Lakukan hal yang sama untuk menambah color: merah – #FF0000.
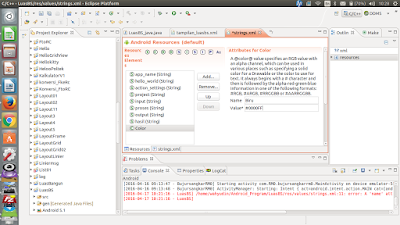
- Hasil dari edit dan menambah string dan color dapat dilihat dari coding file strings.xml.
xml version="1.0" encoding="utf-8"?>
<color name="merah">#FF0000</color><resources><string name="app_name">Bujur Sangkar</string><string name="hello_world">Hello world!</string><string name="action_settings">Settings</string><string name="project">Luas Bujursangkar</string><string name="input">Masukan Sisi Bujursangkar</string><string name="proses">Hitung Luas</string><string name="output">Luas Bujursangkar</string><string name="hasil">= sisi x sisi</string><color name="biru">#0000FF</color>
</resources>
- Membuat layout
- Merubah textView1, string Hello world dirubah menjadi string project
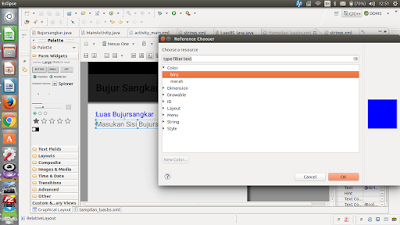
- Klik Helllo word, pada properties, pilih Text, klik …
Pilih String project, Ok.
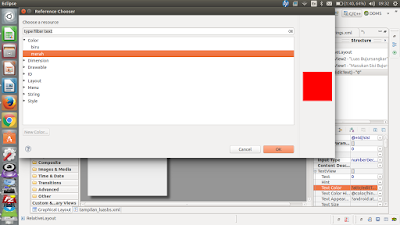
Pilih Text color, klik …, Pilih Color – biru, OK
- Menambah User Interface (UI) Textview: Pilih Form Widgets, Drag Textview ke layout.
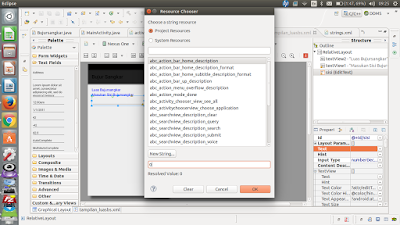
Pilih Text, klik …, pilih input, OK.
Pilih Text color, klik …, Pilih Color – biru, OK
- Menambah User Interfaces EditText: Pilih Text Fields, pilih EditText number (Desimal), Drag EditText number (Desimal) ke layout.
User Interfaces (UI) EditText sebagai Input data sisi bujursangkar, untuk lebih mudah rubah idnya menjadi sisi.
Langkahnya pilih UI EditText, pada properties pilih Id, klik …
ganti New Name: EditText menjadi sisi.
Memberi nilai text 0 pada UI EditText
Memberi warna text merah pada UI EditText.
- Menambah UI Button: Pilih Form Widgets, Drag Button ke layout.
UI Button sebagai tombol proses menghitung Luas Bujursangkar.
Id Button diganti pilih UI Button, pada properties pilih Id, klik …
ganti New Name: Button1 menjadi hitung.
Merubah Text UI Button dengan resources strings proses (Hitung Luas).
Merubah warna Text merah UI Button.
- Menambah UI TextView dengan waran Text biru, text dirubah resources output ( Luas Bujursangkar: )
- Menambah UI TextView dengan warna Text merah, text dirubah resources hasil ( = sisi x sisi ), merubah Id dengan luas. UI TextView ini untuk menampilkan hasil perhitungan Luas Bujursangkar.
- Hasil coding layout ( tampilan_luasbs.xml )
Membuat Coding Java<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context="com.bujursangkar.luasbs.LuasBS_java" >
<TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/project"android:textColor="@color/biru" />
<TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/textView2"android:layout_below="@+id/textView2"android:layout_marginTop="20dp"android:text="@string/input"android:textColor="@color/biru" />
<EditTextandroid:id="@+id/sisi"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/textView1"android:layout_below="@+id/textView1"android:layout_marginTop="32dp"android:ems="10"android:inputType="numberDecimal"android:text="0"android:textColor="@color/merah" />
<Buttonandroid:id="@+id/hitung"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/sisi"android:layout_below="@+id/sisi"android:layout_marginTop="79dp"android:text="@string/proses"android:textColor="@color/merah" />
<TextViewandroid:id="@+id/luas"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/textView3"android:layout_alignParentBottom="true"android:layout_marginBottom="150dp"android:text="@string/hasil"android:textColor="@color/merah" />
<TextViewandroid:id="@+id/textView3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignRight="@+id/textView1"android:layout_centerVertical="true"android:text="@string/output"android:textColor="@color/biru" />
</RelativeLayout>
- Pilih folder scr – pilih com.bujursangkar.luasbs – LuasBS_java.java
- Tulis coding dibawah ini.
Menjalankan project android :package com.bujursangkar.luasbs;
import android.support.v7.app.ActionBarActivity;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.TextView;
public class LuasBS_java extends ActionBarActivity implements OnClickListener {
//Identifikasi Variable UITextView Ssisi;Button Shitung;TextView Sluas;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.tampilan_luasbs);// memberi nilai variabek UI dengan layout tampilam_luasbs.xmlSsisi = (TextView) this.findViewById(R.id.sisi);Sluas = (TextView) this.findViewById(R.id.luas);Shitung = (Button) this.findViewById(R.id.hitung);// Setting Variable UI Button untuk OnClikListener// saaat UI Button diklik maka akan menjalankan method OnClikShitung.setOnClickListener(this);}
@Overridepublic void onClick(View v) {// method onClick UI Button diklik maka akan menjalankan// coding dibawah ini:// Identifikasi variabel Dsisi (sisi tipe variabel double)double Dsisi = 0;// memberi nilai variabel Dsisi dari konverdi string UI Ssisi ke doubleDsisi = Double.parseDouble(Ssisi.getText().toString());// Identifikasi Dluasdouble Dluas;// identifikasi variabel string cetak dengan nilai awal "= "String Cetak="= ";// proses Dluas dari perkalian Dssisi x DsisiDluas = Dsisi * Dsisi;// Tampilan hasil proses disimpan di variable CetakCetak += Dsisi+" x "+Dsisi+" = "+Dluas;// Menampilkan variabel Cetak pada variabel UI Sluas / UI Id luas pada layoutSluas.setText (Cetak);}}
- Pilih project android, klik kanan, Run As, Android Application
- Tampilan pada emulator:
Buatlah project
android untuk masalah dibawah ini !
- Mencari Keliling Bujursangkar diketahui sisi.
- Mencari Sisi Bujursangkar diketahui Luas.
- Mencari Sisi Bujursangkar diketahui Keliling.
- Mencari Luas Bujursangkar diketahui Keliling.
- Mencari Keliling Bujursangkar diketahui Luas.
- Mencari Luas persegipanjang diketahui panjang dan lebar.
- Mencari Luas persegipanjang diketahui panjang dan keliling.
- Mencari Luas persegipanjang diketahui keliling dan lebar.
- Mencari Keliling persegipanjang diketahui panjang dan lebar.
- Mencari Keliling persegipanjang diketahui panjang dan luas.
- Mencari Keliling persegipanjang diketahui Luas dan lebar.
- Mencari Panjang persegipanjang diketahui luas dan lebar.
- Mencari Panjang persegipanjang diketahui lebar dan keliling.
- Mencari Lebar persegipanjang diketahui panjang dan luas.
- Mencari Lebar persegipanjang diketahui panjang dan keliling.
- Mencari Volume kubus diketahui sisi.
- Mencari Luas kubus diketahui sisi.
- Mencari Keliling kubus diketahui sisi.
- Mencari Sisi (panjang rusuk) kubus diketahui keliling.
- Mencari Luas kubus diketahui keliling.
- Mencari Volume kubus diketahui keliling.
- Mencari Sisi (panjang rusuk) kubus diketahui luas.
- Mencari Keliling kubus diketahui luas.
- Mencari Volume kubus diketahui luas.
- Mencari Volume Balok diketahui panjang, lebar dan tinggi.
- Mencari Luas Balok diketahui panjang, lebar dan tinggi.
- Mencari Keliling Balok diketahui panjang, lebar dan tinggi.
- Mencari Panjang Balok diketahui Volume, lebar dan tinggi.
- Mencari Panjang Balok diketahui Luas, lebar dan tinggi.
- Mencari Panjang Balok diketahui Keliling, lebar dan tinggi.
- Mencari Lebar Balok diketahui Volume, panjang dan tinggi.
- Mencari Lebar Balok diketahui Luas, panjang dan tinggi.
- Mencari Lebar Balok diketahui Keliling, panjang dan tinggi.
- Mencari Tinggi Balok diketahui Volume, panjang dan lebar.
- Mencari Tinggi Balok diketahui Luas, panjang dan lebar.
- Mencari Tinggi Balok diketahui Keliling, panjang dan lebar.
Semoga Bermanfaat.